ONTAP 9.8 SimulatorをVMware Fusion Playerで動かす
やったこと
- ONTAP 9.8のSimulatorを
- MacのVMware Fusion Player (個人ライセンス)を使って
- 無料でインストールする
Fusion Playerが無償で使えるようになった(個人ライセンス)ことと、 ONTAP 9.8が新しく使えるようになったことを期に試してみました。 結果として、あっけなくできました。(Mac miniのメモリ8GBしかない環境で、問題なく使えました!)

ちなみに以前ONTAP 9.4のシミュレーターを使ってFusion(試用版)で試したことがあるのですが、 なかなかうまく行かず、途中で挫折をした経験があります...
順番
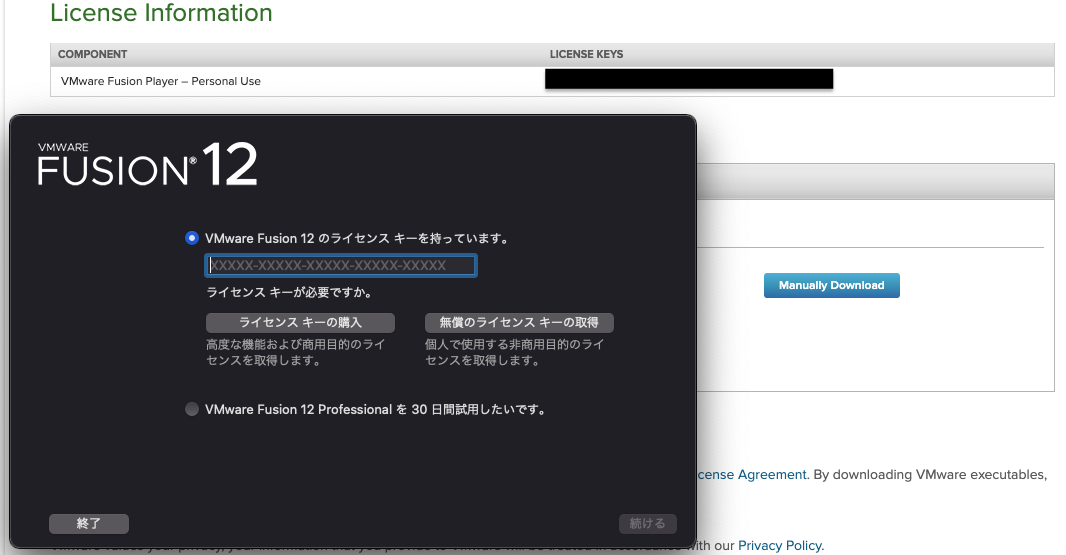
VMware Fusion PlayerををMacにインストールする
ONTAP 9.8を走らせる
- サポートサイトから.ovaファイルをとってくる(要アカウント)
- Fusionにインポートして起動する
- 2node構成になるよう設定をする
VMware Fusion PlayerををMacにインストールする
これは検索すれば方法がhitすると思います。私は次の内容を参考に実施しました。
macOS用VMware Fusionの無償版を利用する | officeの杜
特に戸惑うところもなく進められたので、ここでは割愛します。

ONTAP 9.8を走らせる
1. .ovaファイルをとってくる
NetAppサポートサイトのSimulate ONTAP に各バージョンの.ovaファイルが置かれています。(要アカウント)
【Simulate ONTAP 9.8】の欄には次の内容があるので、一通りダウロードしましょう。
- vsim-netapp-DOT9.8-cm_nodar.ova
- Simulate_ONTAP_98_Installation_and_Setup_Guide.pdf
- Simulate_ONTAP_98_Quick_Start_Guide.pdf
- CMode_licenses_9.8.txt
特に一番下のlicenses情報は、シミュレーターを完全起動視させた後、利用するので忘れないようにしましょう。
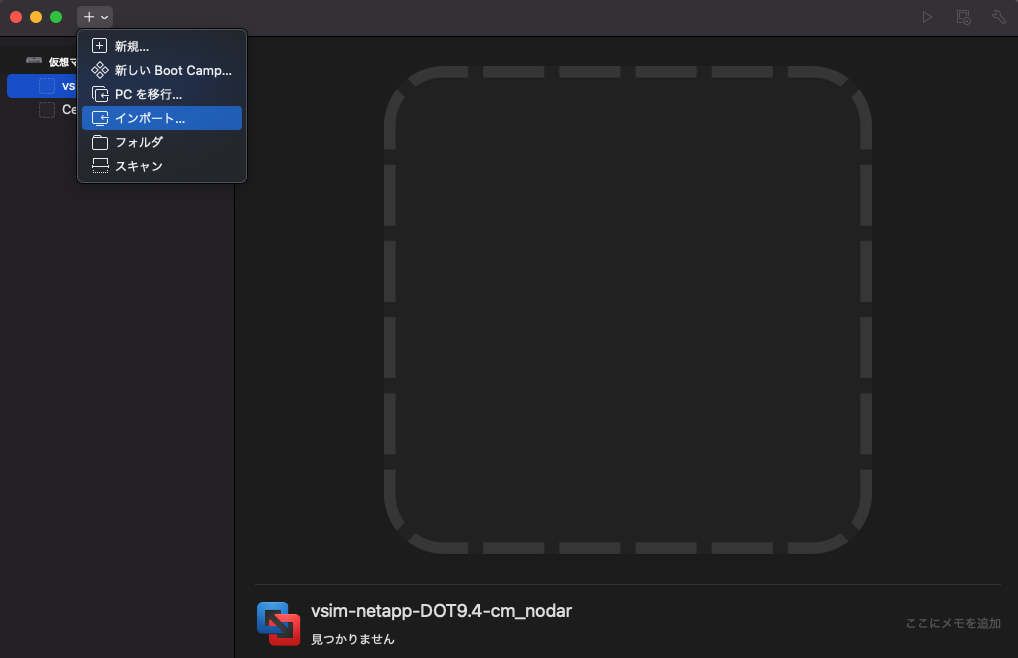
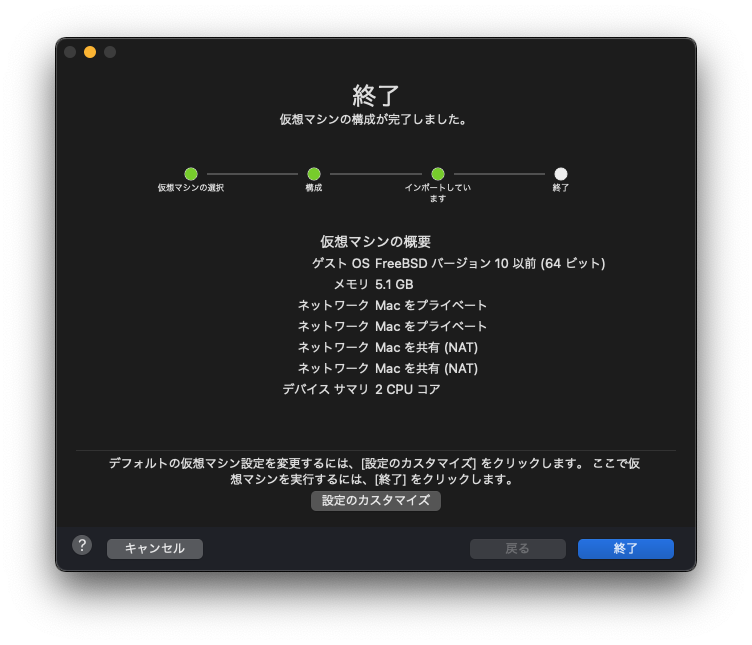
2. Fusionにインポートして起動する
以降の内容は【Quick_Start_Guide.pdf】と【Installation_and_Setup_Guide.pdf】を順に目を通せばスムーズに進むと思います。
まずインポートをし、.ovaファイルを指定します。



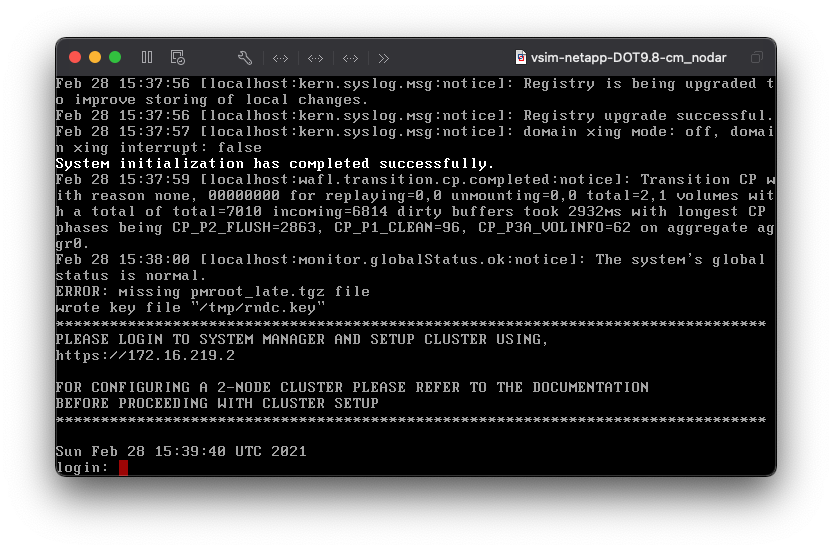
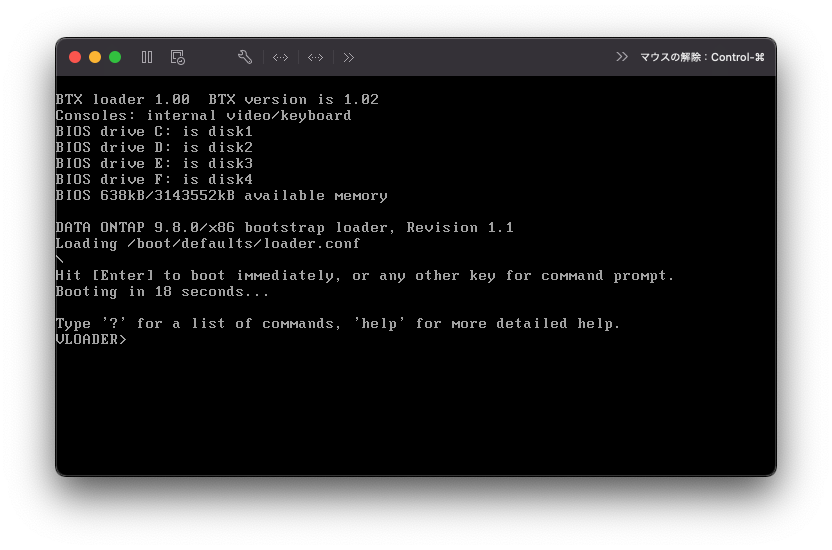
あとは起動させれば色々ログが流れ、最後にこのような画面が出てきます。
が、ここで少し注意。single node構成であればこのまま進めていって問題ないのですが、もし2node構成にしたい場合は重要な点があります。
※次の内容に目を通して進んでください。

3. 2node構成になるように設定をする
ドキュメントにも書かれてますが、次の順番で行います。
node1つ目を起動し、完了まで待つ(最後にsystem managerのアクセス情報が出てくるが、この段階で実際にアクセスしてはだめ!)
node2つ目を起動し、すぐ「スペース」を入力する → VLOADERに入る

setenvコマンドで機器の環境情報を修正(設定情報は【Installation_and_Setup_Guide.pdf】を参照)→bootさせる
node2つ目の起動完了後、node1のsystem maganger飛び先(書かれている https://xxx.xxx.xxx.xxx )にブラウザでアクセス
初期設定を行う

node2つ目の画面でそのIPアドレスを指定して、cluster join

これで無事設定完了です。
どうなったか
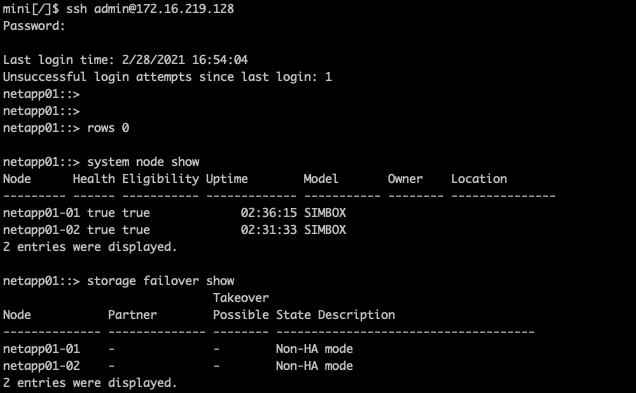
cluster-mgmtのIPアドレスにMacからsshログインすることができました。
ちゃんと2node構成で立ち上がっていることも確認できました。

ただし2node構成と言っても、HA構成じゃなかったですね。。。てっきりHA組んでくれるかと期待をしてしまいました。
残念だった点
HAじゃないことも少しそうですが、それ以上に残念だったのが、S3です。
ONTAP 9.7のpublic previewを終え、9.8で正式に(?)使えるようになったS3プロトコル。早速試してみようと思いましたが、ライセンスがないです。【licenses_9.8.txt】に記載がなかったですし、全部のライセンスを突っ込んでもやはりS3は使えませんでした。
netapp01::*> license show -package s3 (system license show) There are no entries matching your query.
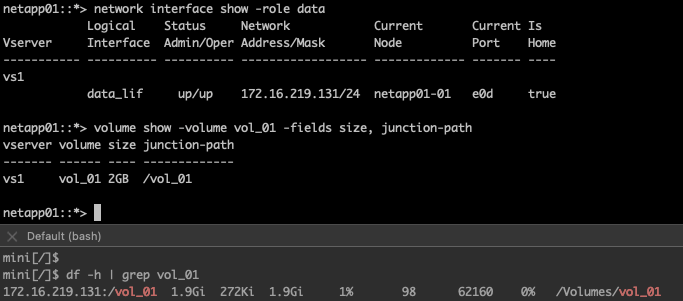
残念に思いつつも、vserverやlif, volumeの設定を進めNFSで問題なく利用できました。

遊び道具が一つ増えました!
NetAppの認定試験をテストセンターで受けてみた
話の内容
本職であるストレージエンジニア関連のお話です。 ストレージベンダーが開催している、とある認定試験についてです。
- ストレージベンダー NetAppの認定試験 NCDA
- 近所のテストセンターで受けるときの手続き
- 受験当日に意外だったこと
- 合格後もらえる特典
- 思ったこと
1. ストレージベンダー NetAppの認定試験 NCDA
NetApp と認定試験
NetApp社はストレージ業界の老舗であり、しばしば「大手最後のストレージ専業メーカー」と称されます。
NFSの規格策定やSNIAの運営でもその存在感は抜群。 業界のトップランナーでありつつ、インフラベンダーの統合(買収)が繰り返される中で独自の立ち位置を貫いています。
NCDA(NetApp Certified Data Administrator, ONTAP)はそのNetApp社の認定試験の一つで、ONTAP (OS)の機能と構成、関連ソリューションへの理解が問われます。 ネットアップ公式サイト NCDA
私とNCDA
私は1ユーザとしてNetAppと関わっております。 過去にNetApp社の米国イベント (NetApp Insight) 会場でこの試験を受けましたが、このときはすんなり落ちました。
その後色々経験するうちに、今受けたらどうなるんだろうと思うようになり、再度トライ。合格しました。
NCDAはONTAPのバージョンが更新されていくとともにアップデートされ、今回は NS0-160 という内容のタイミングでした。

2. 近所のテストセンターで受けるときの手続き
受験登録について
ピアソンのNetApp認定試験から登録を行っていきます。
事前にアカウントを作成する必要があります。(NetApp Insightで受けるときも事前に必要。)
ログイン後、受験する試験(NS0-160 など)を選び、「試験配信オプション」の選択では "ローカルテストセンター"を選択します。
その後進んでいくと、試験会場や日程の選択となっていきます。
悩んだところ
悩まず進めましたが、いざ登録を終え支払いの画面へ行こうと思ったとき、あれ?と。

試験時間が90分となっているのです。 実はNCDA、通常の試験時間は90分ですが、特例として英語を母国語とする人以外の受験は120分と延長されます。(試験は全部英語なので。)
特例の申請を見落としたか?と思い色々試しましたが分からず。。。仕方ないからこのまま支払を済ませたあとの画面を見てびっくり。

なんと、自動で反映されている!
どこで判断しているかの疑問はのこるものの、適用されてるからいいのです。登録はこれで完了。

3. 受験当日に意外だったこと
冷や汗
試験会場には予約時間の15分前に着きましょう。(下記のように書かれてます。)
Please arrive at the test center 15 minutes before your scheduled appointment.
で今見返すとその後ID(身分証明書)についてつらつら書かれてますが、私完全にこれ見てませんでした。
試験会場について受付で、言われたのです。
受付の方「身分証明書を2つ提示ください」
自分「2つ!?免許書はありますけど。。。えっ??」
結果として財布に入っていた保険証がその役割を果たしてくれましたが、結構冷や汗でした。(ほんと良かった。。。)
ちょっと後悔
その後いくつかサインしたり説明を読んだりし、そろそろ試験開始かなかな?というタイミングで。
受付の方「写真撮りますのでこのカメラ見てください」
ちっちゃなwebカメラを向くように言われました。きっと受験者の不正防止の一貫に使うのかな?など思ってました。 この思い違いちょっと後悔してます。
受験後に表示される試験結果書に顔写真が乗っていました。(Web上で見返せますし、プリントアウトされて手渡しされます。)もっと緊張感のある顔にしておけばよかったです。。。
ちなみに試験の完了ボタン押したあと、すぐに画面に結果が表示されます。

4. 合格後もらえる特典
物理的に送付されるものはなにもないです。登録しているメールアドレスに何通か案内が送られてきます。
1日後くらい
件名 : NetApp issued you a new badge
これはNCDAのバッジをもらえますよ、という案内ですが。うーんという感じでした。
https://www.youracclaim.com というWebサービスで自分の実績を集められるっぽく、登録しても実益はなさそうです。(LinkedIn とかにShareできるので、アピールしたい人はいいかも。)
2日後くらい
件名 : NetApp Certification Program
ここで正式に合格したことがわかります。また、Certification ID が発行されます。
実はWeb試験後合格とでても、これはあくまで仮合格です。その後不正がないかとかチェックされているらしいです。
3日後くらい
件名 : Congratulations on your NetApp Certification
NetApp CertCenter への案内です。ここにログイン(初回は登録)すると次の3つが手に入ります。
- 証明書(名前入り)
- 認定ロゴ
- 認定ロゴの利用説明書
嬉しいですね。

5. 思ったこと
NetApp Insight in Las Vegasとの違い
無料、有料の違いはもちろんありますが、テストセンターでの受験で思ったことです。
- なぜか重圧を感じる(事前の諸々の煩わしさを思い出して)
- 合格の景品をもらえない(イベントでは確かTシャツがあったはず)
- 試験の感想を言い合えない(一人で受けているので)
試験内容について
個人的な所感です。
- めちゃ簡単な問題と悩む問題の落差が激しい
- NetAppが今推したい機能の話題が多かったし、難しい(ちゃんとドキュメント読んだことないと解けない)
- ONTAPだけじゃない周辺ソリューションの話題は分からん
おわり
いかがだったでしょうか?
今回は私の経験をもとに、NetAppの認定試験について整理をしてみました。
NetAppの認定試験についてイメージ膨らんだよ、受験してみたくなったよ、と思った方がいたら幸いです。
shell整理
個人用メモ。
awk
フィールド抜き取り
$ cat table.txt
1 hoge 10
2 fuga 90
3 foo 40
4 bar 50
$ cat table.txt | awk '{print $1, $3}'
1 10
2 90
3 40
4 50
整形
$ cat table.txt | awk '{printf("%-10s %5d\n", $1, $3)}'
1 10
2 90
3 40
4 50
計算・BEGIN/END
$ seq 1 10 | awk 'BEGIN{print "sum"; sum_head=100000}{if($1%2==1){sum_a+=$1}else{sum_b+=$1}}END{printf("%10d\n%10d\n%10s\n",sum_a,sum_b,sum_a+sum_b+sum_head)}'
sum
25
30
100055
行の抜き取り(行指定)
$ seq 1 12 | xargs -n 3 | awk '{if(NR>=2 && NR<=3)print}'
4 5 6
7 8 9
行の抜き取り(条件一致)
$ seq 1 12 | xargs -n 3 | awk '{if(/^4/)print}'
4 5 6
$ seq 1 12 | xargs -n 3 | awk '{if(/11/)print}'
10 11 12
条件に合うものを見つける(key-value的な使い方)
$ cat table.txt
id name
1 hoge
2 fuga
3 foo
4 bar
// -v で引数を渡す
$ id="3"; cat table.txt | awk -v search_id=$id '{if($1==search_id){print $2}}'
foo
sed
行の抜き取り(行指定)
$ seq 1 12 | xargs -n 3 | sed -n '2,3p' 4 5 6 7 8 9
一致抜き取り(条件一致)
$ seq 1 12 | xargs -n 3 | sed -n '/^4/p' 4 5 6 $ seq 1 12 | xargs -n 3 | sed -n '/11/p' 10 11 12
「自発的な仕事」を育む
先週吹奏楽のコンサートに足を運び、昨日テレビでサッカーの日本代表線を観た。
奏者・選手一人ひとりが誇りを持ってプレイしていた。
一方自分はどうだろうと考えてしまう。
単なるIT系技術職のサラリーマンとして、どのようなプレイをしているのであろうか。
10月冒頭というのは、前の半年間の評価(査定)を見つつ今後の仕事の進め方について考える時期。
頭の中の「仕事」の話題に、「コンサート」や「サッカー」が覆いかぶさってきた形となってしまった。
前期の振り返りと今後の仕事、ともに不意にキーワードとなったのは「自発的な仕事」である。
"チーム"としての自発的な仕事。会話の中で出てきた一瞬のフレーズであった。
チームとは
吹奏楽とサッカーの話に戻る。
学生時代に吹奏楽をやっていたことから、コンサートがどのような過程を経て、何をやることで成り立つものなのかは充分理解している。
一方サッカーは代表戦を毎試合見るだけで、遊びでやったことがある程度だ。(説得力にかけ申し訳ない。)
共通点としては、チームであるということ。
複数人がいて、実働者と指揮官がいること。そしてその中には役割(楽器/ポディション)と指示系統(指揮者/監督)がある。
実働者は役割に特化した練習を日々するであろうし、指揮官はパフォーマンスを最大限発揮できるよう意思決定とコントロールをするはずである。
ルール
コンサートでも、サッカーの試合でも、「約束事」は欠かせない。
それはチームとして、成功する確率を高めるためである。
重要なのは"チームとして"の部分であり、個人がそれぞれの意思でできる何か、例えばテニス(シングルス)などの個人競技ではわざわざ「約束事」を決めることはないだろう。(戦略は考えるだろうが、決めつける必要ない。)
この約束事は、チームプレイとしてのルール(規則)となる。
プレイ
プレーヤーはチームとして意思統一されたルールに従い、最善をつくす。
音楽とスポーツの面白いところは、それを生身の人間がやっているということである。不確実性が高く、クリエイティブであるということだ。
人間がやっているからこそ、現場の空気感に沿った修正や創造的な連携もできる。
音程は練習と違うかもしれないし、相手の体格(フィジカル)はぶつかってみないとわからない。練習ではなかった発想が生まれることもあるだろう。
"チーム"として「自発的な仕事」の条件
風呂敷の回収にそろそろ移ってゆく。情報技術のサラリーマンとして、上記考えてきたことをどう結びつけるか。どう噛み砕いてみたか。
"チーム"として「自発的な仕事」を育む方法。
それは、次の3つがある前提に立つ必要があるのではないだろうか。
- 目的
- 役割
- 約束事
目的
「目的」についてこれまで言及してこなかった。音楽・サッカーは我々の通常の仕事よりも目的がわかりやすいと感じる。
私としては、音楽は誰かと一瞬を共有するため、サッカーは相手より1点でも多くとるため、プレーしていると考えている。
もちろん個人的な見解である。ここで言いたいのは、目的のわかりやすさが違うということだ。
世の中の仕事は細分化・最適化されている。その中で目的は後回しにされるようになっていると感じる。
多くの人数で同じことをやるには目的は欠かせないだろう。
役割
役割は明確だろうか。
業務に言い換えると、やるべきタスクとなる。
音楽では(場面で変わるが)下支えを演る役や、彩りをつける役など。サッカーでは点を取る役や、相手のゴールを防ぐ役など。
業務遂行にあたりこれが一人ひとりに明確に与えられている必要があると考える。
また、その役割がチームで共有されることも重要だ。
約束事
これは成功する確率を高めるためにある。
業務では、フローや手順書、スタイル(アジャイルなどの方法)がこれに当たる。
こういう状況になったら、このような手段で対応し、適切に報告と復旧にあたる。など、具体性があるものが多くなるのではないだろうか。
業務上の約束事は、メンバーを守るためにも必要だ。(合意したやり方でやっている限り、失敗しても個人は悪くない。)
最後に
"チーム"としての「自発的な仕事」には、下記が存在することが条件と定めてみた。
- 目的
- 役割
- 約束事
この3つが揃う環境であれば、自発的な動き(現場の空気感に沿った修正や創造的な連携)ができるのではないかと考えた。
しかしこれは条件であり、起因ではない。引き続き悩みたい。
当然私の頭の中で考えたことなので、すでに世間ではは周知の事実であったり、どこかで私が聞きかじったことの模倣になっているのかもしれない。
当たり前だな。と思った方には申し訳ない。
今後はこの仮説のもと行動するとともに、「自発的な仕事」というもが人を幸せにするかについても興味を持ちたい。
忖度した行動の結果自然と裏切られることもあるだろう。仕事に自主性を求められることをプレッシャーと感じる人もいるだろう。
幸せも含めて考え、やっと答えが出るように感じる。
シリコンバレーに行ってきました!
2月にシリコンバレーに行ってきました!
テクノロジー系企業の聖地!ということで、海外出張のチャンスをいただきました。
細かく言うと、「シリコンバレー」という土地名は存在しなくて、(今回初めて知りました…)、サンノゼやサンタクララ周辺を訪問したことになります。
前年の10月にラスベガスで初アメリカ上陸(出張です)を遂げて、2回目のアメリカでしたが、 インパクト勝負なんでも豪華!!!リゾート!カジノ!なアメリカとは全くことなりました。
移動(往路)
成田空港からサンノゼ空港に。
約9時間のフライト。。。長い!
 ドーン
ドーン
ちなみにサンノゼ空港の入国審査では、「2nd Time ESTA」という案内と専用の機械がありまして、前アメリカに行ったことある人は簡単に手続きできるよーという感じでした。 (詳しくは渡航前に調べてみてください。)
普通に手続きをするより、20-30分短縮できたように思いました。
向こうで見たもの
今回仕事で行っているので、業務関係のはちょっと除外させていただきますね。(怒られちゃうので。)
ホテル
高いです!一泊200ドル超えてもモーテル。350ドルとかザラに設定されています。
これは渡航前にわかっていたことなのですが、値段的に高いのにこの感じかーと、不必要にがっかりしてしまいます。
スーパーと家電量販店
WalMart, TARGET, Best Buyにたまたま寄りました。
スーパーでは巨大陳列棚になんでもある冷凍食品郡、バケツアイス、青色でデコレートされたお菓子などtheアメリカ的なやつですね。 水めっちゃ安いです。(ホテルの自販機で買う気しない。)
家電量販店は個人的にはちょっとショックでした。
日本製がまぁ無い!韓国製に押されている(Samson, LG製ばっか)光景を見せつけられました。白物家電もオーディオも何から何まで。
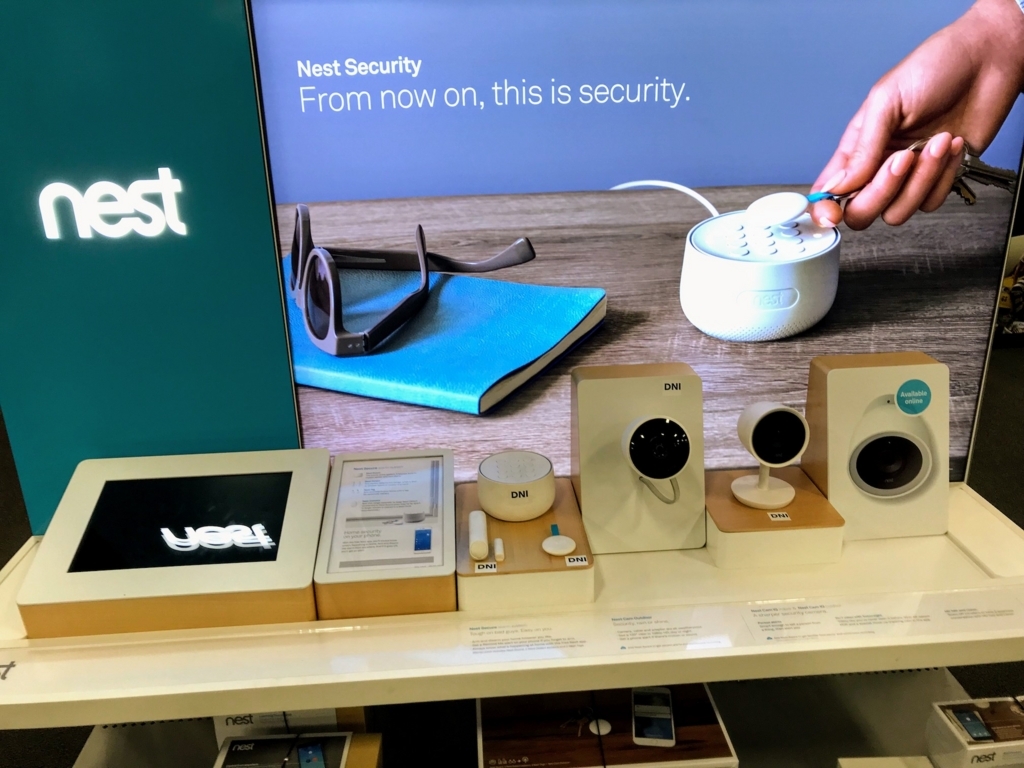
あとはAlexaさんが店頭で売られていたり、IoT家電コーナーがあったりでこれまた日本と違う感じでした。

食べ物
デカイです。そしてやっぱり高いです。(高いだけあって美味しい!)
ハンバーガーやステーキというアメリカなやつも食べました。そしてパンケーキ(朝食)。

特に気に入ったのはクリームチャウダー。
どこのお店にもあって、どこのお店も美味しかったです。お店ごとで味付けはもちろん具材も様々なので、毎回チョイスしていました。
飲み物というより、食べ物。大きさもそれなりで、これだけで3割満たされます笑

シリコンバレー感
歩くだけで楽しいです!
見たいことある企業のロゴがどこそこにあります。きっとお打ち合わせとかちょっと車で5分移動して、担当者と喋ってを繰り返せるんでしょうね。
羨ましい。
移動(復路)
帰りもサンノゼ→成田への直行便です。
入国審査・保安検査ともかなり時間かかりませんでした。
ロサンゼルスとか1時間ちょっととかかかった思いしますので。 このあたりコンパクトで嬉しいのですが、その分お土産コーナー的なものもコンパクトです。。。
保安検査の目の前に免税店がありますが、入って左側にもっと大きいところが有りますのでそっちも見て決めてみるのがいいかと思います。(知らず焦って買っちゃいました。)
帰りは約11時間。とは言え、行きも帰りもB787で比較的快適だったのかなぁと。

感想
シリコンバレー。高い建物はなく、遠くを見渡せば山がある。田舎のように思えて未来をつくる。そんな街でした。
今回、業務目的としてはディスカッションをすることでした。
英語についてはやっぱり今後も励まなきゃなぁと思う一方で、前回のラスベガスからは成長したんだなという実感も持てました。
ちなみに直前の英語学習として何をやったかというと、渡航前一週間の通勤時間に下記をやってました。
定型文を汎用的な形で覚えることができます。音声はALCOアプリでダウンロードできるので、スマホやタブレットあればそれで住んでしまいます。おすすめです。
あと考えさせられたのは、仕事のスピード感。瞬発力・実行力を搭載してゆきたいです。
にしてもアメリカ、いい加減観光で行きたいですね!
ファシリテーションによる会議の効率化
先日、東海学生吹奏楽連盟という学生団体にて、ワークショップを実施してきました。 (資料はこちら)
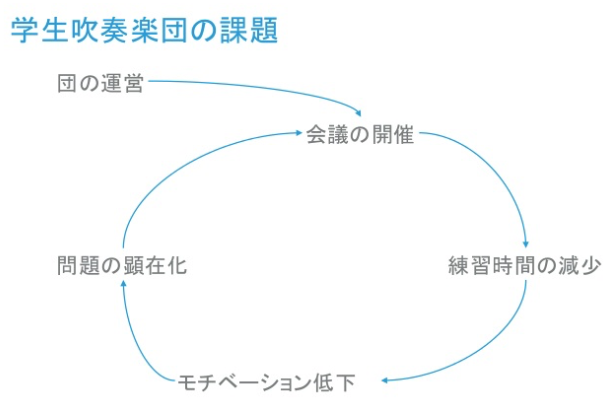
学生吹奏楽団が抱えがちな負の循環(下図)を脱すべく、会議の効率化を図ろうとう趣旨のもと実施をいたしました。

35名程度その場にいた学生の皆様にとって「ファシリテーション」という言葉自体未知のものでしたので、事後の整理に役立つようこの記事を記載いたします。
ファシリテーションとは
「ある事柄に関わる人々の力を引き出し、 話し合いや活動が円滑に進むよう、支援・促進すること」[2]
であり、図におくと下記の通りとなります。

ファシリテーターは誰がするのかというと、実際にはでは会議ごとにその役割をグループの誰かが担うことが多いのではないでしょうか。
ちなみに個人的にはファシリテーター自身のスキルアップのため、ファシリテーター担当役はどなたかに固定をしたほうが良いと考えております。 具体的には、サポートやコントロールの素質持つ方が良いのではないでしょうか。
ファシリテーターをやる上で大切なのは「支援・促進」に徹することであり、議論自体に混ざって勝手な意見を述べたりせず、会議に参加されている方全体の機微を常に汲み取ろうとすることです。
効率的な会議のやりかた
ポイント
効率的な会議を実施するためのポイントは次の通りと考えます。
- みんなの意見を共有する
- 納得感のある合意形成
- 次にやることが明確になっている
発言機会の少ない参加者はいませんか?決定したのに不満そうな参加者はいませんか?
また、会議で何かを決めることは、何かがスタートすることです。物事を決めることをゴールとせず、メンバー全員がそれぞれ次に何をやるのか明確になっていることをゴールとしましょう。
やり方
会議では、会議の目的に合わせて手順が異なります。
目的が報告なのか、方針決定なのか、課題解決なのか、会議を始める前に参加者で共有しましょう。
次に記載するものは、その目的を達成するために登場する具体的なやり方の紹介です。
準備
会議の前にファシリテーターがやることをまず整理します。
- 参加者の決定
- 所要時間の決定
- 日時の決定
- 場所の確保
- 開催の通達
- 備品(議論に必要なもの)の準備
予め議論の内容がわかっている場合は議論の順番や必要時間を考えておきましょう。
発散
会議の場で、参加者の皆様に意見/アイディアを出してもらうときのやり方です。
- 付箋に書いてもらう
- A4用紙に書いてもらう
ここで重要なのは、参加者の皆様に自身の意見を集中して考えてもらうことです。
3-5分をタイマーで測り、その間はファシリテーターは黙っています。(参加者の集中力が途切れたなと思ったら、全体に向けてちょっと声をかけたりはしますが。)
共有
上記で書いてもらった内容を、参加者全員で分かち合う際のやり方です。
付箋を利用した場合は、参加者が順番に付箋を1枚ずつ簡単に(一言で十分)紹介しつつ全体に提示をします。その間で同様の意見があるという他の参加者はそっと(無言で)その付箋の周りに自身の付箋を貼ります。
このとき、手元にある付箋の枚数が少ない(=意見・アイディアの数が少ない)人から順にやってゆくことで、発言機会の確保ができます。
A4用紙を利用した場合は、時計回りで全員で回し読みをします。1枚(一人分)を読む時間の目安としては、40秒-1分でしょうか。
収束
たくさんの意見・アイディアから一つのものに絞り込むやり方です。
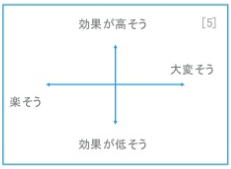
参加者の意思を聞く前に、各意見を比較する目的で一度整理を行うこともおすすめです。

このような2軸で各意見がどのあたりになるのかを話し合うことなどです。
最終的な決定の手法として、次の2つを紹介します。
- 各個人が複数票を持った多数決
これは、意見の数の半分-1/3程度の投票権を参加者に与えるものです。
例えば3票を参加者に与えるとすると、参加者は異なる3つの意見に賛成の意思を表すというものです。
テーブルの上にある付箋(=意見)に「正」の字を書くように投票を促すことで、時間短縮もできます。
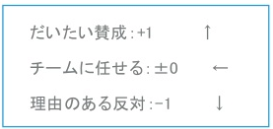
- ポイント振り
こちらは親指を使って各意見に点数を与えるやり方です。
下のとおり、例えばサムアップなら+1点とし、参加者全員が一斉に親指で意思を伝えます。この合計点がポイントとなります。

付箋にポイントを記入しながら順に行うと良いでしょう。
その他のコツ
上記に幾つか紹介したやり方を円滑にするための、おすすめの方法をお伝えします。
- タイマーは参加者全員に見えるようにしましょう。
- BGMをかけておくと、静寂が苦痛にならない上に、参加者が楽しんでくれます。
- 毎度上記で紹介した方法をやるごとに、参加者の皆さんに今から何をやるか明確になっているか確認をします。
最後に
様々に紹介してまいりましたが、最後にマインドの話を少しだけ致します。
それは、「会議だからって常に話し合う必要がない」ということです。
他の人の話を聞きながら、自分の意見を考えることは誰しも難しいものです。この二つが明確に分かれた会議をすることで、良い議論につながると考えます。
今回ワークショップという場で私自身の気づきが多くありました。特に自分と異なる土壌・文化を持つ方(今回なら非IT系が多くいらっしゃる学生さん)への言葉遣い、気をつけたいと思います。
なお、実施にあたり多くの方に協力をいただきました。皆様に感謝を致します。
再演のご依頼などございましたら、ご遠慮無く連絡をいただけますと幸いです。
今回参考にした資料
非開発チームにてアジャイルライクなタスク可視化をやってみた話をしてきた
DevLoveというコミュニテイ−にて、登壇をしてきました。
『社内でアジャイルと出会った新卒2年目がインフラ部隊でタスク可視化をやってみた話』
- 私の仕事のフィールドであるインフラいついて
- アジャイルいいじゃんって思うようになった社内教育について
- 自チームでカンバンを元にやってみた方法・知見について
お話しをしてきました。
インフラチームとアジャイルを結びつけてみた成果として、より色んな方の目に止まればと思って、そのあたりについて文章に書き下ろしていきます。
やってみる前の話
課題感・動機
- チーム全員がやるタスクの範囲が広い(運用、保守、構築、開発)
- 人数の増加
- 取り扱う機種の増加
この三つを理由に、今までのふんわりとした(ルール化してない)ままのチーム運営では情報共有が不十分であり、タスク消化が停滞する傾向にありました。
方法の模索と決定
アジャイル開発手法を真似てみたいと思っていましたが、当初の私はスクラムしか知らず、スクラムをそのまま使うことにはかなり抵抗がありました。
というのも、スクラムは役割・イベント(セレモニー)・目的がかなり強固なフレームワークであり、取り入れる際の学習コストと自チームで完結しない(スクラムマスターがチームメンバーと兼任するのはアンチパターン)点に大きなデメリットを感じていました。
そんな中、とある勉強会でカンバン開発手法というものに出会いました。
スクラムと比較し、
という点を気に入り、また勉強会にて非開発チームにて導入した事例を共有いただいたことで実行可能である判断ができました。
やってみたときの話
キックオフ
勉強会の1週間後にキックオフをしました。
カンバン開発手法はどのようなもので、チーム・個人・上司にそれぞれどのようなメリットがあるかを整理し話しました。
その後
- ワークフローの検討・決定
- 付箋に書き込む情報のルール化
- 朝会・振り返りの頻度の決定
と進んでいきました。
ポイントとしては、アジャイル的なノリを伝えることです。
インフラ畑に長いこといるベテランの方は、「とりあえずやってみる」、「やっていきながら改善する」といった文脈が伝わりづらく苦労しました。ルール・規則・仕様ありきの動きではない旨を伝え、いつでも改善するチャンスはあるというメッセージを添えました。
朝会と振り返り
頻度と所要時間として、朝会は週2回で各15分、振り返りは週1回15分と決めました。
朝回を毎日行わないのは、変化のスピードを考えた結果です。
開発チームと比較して変化・成果が1日で出づらい(他人マターであったり、申請が必要)ことから、毎日の朝回は過剰であると判断しました。また、変化のない朝回は停滞感を産んでしまうのではという懸念もあったためです。
振り返りの時間が15分だけというのは、可能なら避けたほうがいいと思います。実際、半年後には月1で1時間に変更しました。
週1で15分とした理由として、カンバンを模したやり方の改善は、初期段階できっとたくさんあるだろう。であれば、ジャストアイデアでも頻度が多く修正ができるように、という意図でした。
やってみた後の話
チームへの変化
資料にも書きましたが、チームメンバーへヒアリングをしたところ、
- 業務効率の良い変化
- リスクの早期発見
- ボトルネックの明確化
- 優先タスクの明確化
- メンバーが何をやっているか分かるよう になった
という変化を感じてくれたようです。
特に評判が良かったのは、「リスクの早期発見」でした。若手勢の勘違いにベテラン勢が気づく場面、ベテラン勢が失念していた最近のルール変更への説明を若手勢がする場面が見られました。
一方でデメリットとして上がった意見は、
- リモートワークに向いていない
- 人数が揃わないとき(出張や深夜メンテ明け)に決定がなされてしまう
- ボードが物理管理なので変更がしづらい
などがありました。とはいえ、全体としてはメリットが大きく継続したいという意思でした。
最後に
インフラ業界として考えると、アジャイルと相性が良くないとも理解しています。特に、納期があり仕様がきっちり策定されており、期間とお金が決まっているタイプのインフラだと尚の事です。
しかし、サービスと一体となった構築・運用・保守ができるよう、変化に富んだ環境を良しとする土壌のインフラ部隊であるなら、新たなチーム運営の方法を考えてゆくことは正しいと信じています。
その中の施策として、今回のようなアジャイル・カンバンとうキーワードから試行錯誤してみた知見が皆さんの助けになれば幸いです。
新卒2年目でチームを変える7つの手順
はじめに
カンバンの導入をやってみた
2016年の5月、(方法論、システムとしての)カンバンをチームに導入しました。
最近チームメンバーからのフィードバックをいただき、どうにか高評価を得ることができました。
9月までの期間限定お試し運用という約束のもとカンバンをやってみたので、今後のことはまた話し合うことが必要ですが、
- 業務効率が上がったと感じる
- 潜んでいたリスクの発見ができるようになった
- チームの状況把握が容易になった
という収穫を踏まえ、きっと継続できるものと考えます。
この文章を書くまでの経緯と理由
2015年の4月に新卒入社し、10月に現チームに配属。Web企業とはいえインフラ側と堅い性質を持つチームであったため、アジャイルの考え方を理解していただくのに苦労を要しました。
そんな中でもどうにか上記のような変化をチームもたらすことができたので、こうやって自分はトライしたよ!という経験談として、また、こうやったらいいんじゃないかな?という提案として書いてゆきます。
注:カンバンの導入の成功例をもとに書いているので、全部が全部に当てはまるかは自信がないです。
7つの手順
1. チームメンバー全員の信頼を得る
こいつは誠実で頼れるやつだ。という信頼をチームメンバー全員から得ましょう。
測り方に決まった方法はないと思いますが、幸いに弊社では行動・姿勢に対する相互評価の人事システムがありました。チームjoin後から高評価を得るべく立ち回っておきましょう。
チームを変えるためには自分の立ち位置を有利においておく必要があると考えるからです。こいつの言うことなんか聞いてられるか!とならないよう、地盤を固めておきましょう。
2. 上司のお墨付きを得る
上司(リーダー)にきっかけづくりと、役割の明示をしてもらいましょう。
チームを変えたい!というあなたの思いを、上司も同じように持っているとは限りません。上司の理解なしに突っ走ってしまうと、結果の良い悪いにかかわらず、独りよがりな行動をした人間と見られてしまいます。
チームを変えたいなら、チームリーダーである上司の許可は必須となるでしょう。相談し、ビジョンを共有しましょう。
その上で、メンバーに対して上司の口からチームを変えたい旨を伝えてもらい、その役割をあなたが指名されるというストーリーを実現しましょう。
所詮2年目が独りでできることなんて限られています。ほんとに変化をもたらしたいのであれば、素直に上司にお願いをしてみましょう。
3. 乗り物の勉強をする
乗り物とは、やり方のフレームワークのことです。私の場合は「カンバン」という乗り物でした。
エンジン(=推進力)はあなたの心の中にあるので問題ないでしょう。
ですが、チームメンバー全員を動かすためには、飛行機やバスや船や、なんでもいいので型に載せないと非効率です。
カンバンならカンバン、スクラムならスクラムの方法論をしっかり勉強し理解し、離陸の仕方・気流の捕まえ方・自動操縦に必要な設定など、コントロール出来るように準備をしましょう。
4. ごまかす
根回しや準備も終わり、チームメンバーとともにキックオフを迎えました。
しかしいざやってみると、頭のなかに思い描いていた未来より、遥かに厳しい現実がやってくると思います。
- 「それって机上の空論でしょ」
- 「うちのチームには向いてないよ」
- 「何言っているかわからん」
様々なネガティブ(のように聞こえる)コメントが飛び交うと思います。(特に年配者ほど言ってくる。)
はったりでその場しのぎするのではなく、ごまかしましょう。
「その懸念は確かにあると思います。とはいえ、やってみないとはっきりしないので、一度ためしにやってみませんか?そして判断しましょう。」
5. 頼る
うまくごまかし反乱軍を落ち着かせたところで、次は全力で反乱軍に頼りましょう。
チームを変えるために必要な決め事・ルール設定において、全員の協力なしには事をなすことができません。
ましてや、チームに長くいる年配者ほど、強い力を発揮してくれます。そこはこういうケースもあるから、こうした方が都合いいなど。
自分の経験が浅いことを素直に認め、皆さんの考えを教えてほしいというメッセージを出しましょう。
6. 改善の余地を残す
ここまでくると、議論が白熱し収集がつかなくなってきます。
自体を収束させる手っ取り早い歩法は、検査と適応を伝えることです。
検査と適応はアジャイルでよく使われる言葉で、今の状態をチェックし、次のアクションを決めることを何度も何度も(定期的に)行うことです。装備を買い足すイメージで私はいます。
「一旦これで決めとしてみませんか。振り返りの機会でまたアップデートしましょう!」
7. 繰り返す
いちど走り出したらもう何もしなくていい!なんてことはありません。
人間は低きに流れ、習慣は早々変えられるものではないでしょう。
繰り返し繰り返し、これはなんのためにやっているのか、目標地点はなんなのかを明示的に示してゆきましょう。
3ヶ月も経てばきっと新たな習慣になっているはずです。
おわりに
チームに慣れ、違和感の解消に挑戦してみたくなる。そんな新卒2年目を私は過ごしています。
出来ることは少ないし、劇薬の投下ができるほど知識経験はない状態。下っ端なので命令でなくお願いにとどまってしまうメッセージ。大変難しく思いました。
同じような悩みの方の参考になることを望みつつ、3年目以降の自分がこの文章をどう思うかを楽しみにしています。